先日、新しく、かなぽんの部屋というWPサイトを立ち上げたのですが、テーマはいつもと同じくCocoonを使用し、色々カスタマイズしていく中で、詰まったところは調べたり、ChatGPTに聞いてみたりと、結構四苦八苦したので、今回はカスタマイズした部分をご紹介していきたいと思います。
また、今回は立ち上げるにあたって、女装コーデ集の部分をカスタム投稿タイプを使用しました。
カスタム投稿タイプの機能自体は初めて使ったので、かなり苦労しましたが、納得のいくサイトが出来上がったので、その備忘録としてまとめておきます。
litlink風のリンクボタン
litlink風のトップ画面にしたいと考えていたため、litlinkみたいなリンクバナーにしたいなと思って検索したら、やっている方がいましたので、こちらの記事を参考に作成しました。
固定のテンプレページを作る形になります。とても詳しく書いてあったので多分誰でもできます。

note風のデザイン
記事一覧は、note風のデザインを使用したかったのでかなぽんの日記帳で使っていたものを流用しました。
また、そのCSSは流用元があったのですが、今アクセスができなくなってしまっていたので、CSSだけ残しておきます。
/** note 風のワンカラム*/
@media screen and (min-width: 834px){
#content {
width: 700px;
background: #ffffff;
margin:0 auto;
min-height: 100vh;
}
.content-in {
width: 700px;
}
body.no-sidebar {
background: #ffffff;
}
/* ヘッダーをすっきりさせる */
.no-sidebar .content {
margin-top: 0;
}
.no-sidebar .main {
padding: 0px 29px;
}
.no-sidebar .header-container {
background: #ffffff !IMPORTANT;
border: #e6e6e6 1px solid;
}
.no-sidebar .navi-in>ul li {
width: 120px;
}
.no-sidebar .navi-in>ul li:hover {
background: #eee;
}
.no-sidebar .navi-in .item-label {
color: #000 !IMPORTANT;
}
.no-sidebar .footer-bottom {
color: gray;
background-color: #f9f9f9;
}
.no-sidebar .widget_search {
position: relative;
top: 0px;
}
}
/*2025/02/12 note風カラムヘッダーサブメニュー修正*/
.navi-in > ul .caption-wrap {
width: 240px;
}
.navi-in > ul .sub-menu li {
width: 240px;
}
#main .button-caption {
display: none; /*キャプション非表示*/
}
/*SNSシェアボタン*/
.sns-share-message{
display:none;
}
.sns-share-buttons {
flex-wrap: nowrap; /*折り返さない*/
justify-content: flex-end; /*中央寄せ*/
}
.sns-share-buttons a {
border-radius: 50%; /*丸くする*/
font-size: 20px; /*アイコンのサイズ*/
margin: 0 10px; /*ボタン同士の間隔*/
}
#main .sns-share a {
width: 40px; /*ボタンの横幅*/
height: 40px; /*ボタンの高さ*/
border:none;
}
.cat-link{
color:gray;
background-color:white;
border: 1px solid;
}
.cat-link:hover {
opacity: .5;
color: gray;
}
#toc{
padding: 16px;
width: 100%;
margin: 36px 0 !important;
background-color: #f7f9f9;
justify-content: center;
margin: 0 auto;
color: #787c7b;
border: none;
text-decoration: none!important;
position:relative;
}
.toc-title{
font-weight: 700;
text-align: start;
padding:0;
margin:0;
margin-left: 24px;
}
.toc a{
color: #787c7b;
}
.toc-checkbox:checked+.toc-title::before{
font-family: FontAwesome;
content: '\f0dd';
transform: rotate(0deg);
top: 14px
left: 18px;
}
.toc-title::before {
display: inline-block;
font-family: FontAwesome;
transform: rotate(-90deg);
content: '\f0dd';
margin-right: 12px;
position: absolute;
left: 20px;
top: 13px;
}
.toc-title::after {
content: '';
}
.toc-checkbox:checked+.toc-title::after{
content: '';
}
.toc-content {
margin-left: 8px;
transition: unset;
}
/*目次の下線*/
#toc.article ul li, .article ol li{
border-top: 1px solid #e6e6e6;
}
#toc.article ul li, .article ol li:first-child{
border-top:none;
}
/*関連記事*/
.pager-post-navi {
border-top: 1px solid #f1f1f1;
border-bottom: 1px solid #f1f1f1;
flex-direction: row;
}
.pager-post-navi a {
width:50%;
}
.under-entry-content{
position:relative;
}
.pager-post-navi::after {
position: absolute;
top: 16px;
left: 50%;
display: block;
width: 1px;
height: 64px;
content: "";
background-color: #f2f2f2;
}
.article h2{
background-color:#fff;
padding:0;
}
/*カテゴリのアイコン*/
.fa-folder:before {
content: "#"!important;
}
.fa-folder-open:before {
content: "#"!important;
}
/*codeの見た目*/
.wp-block-code{
padding: 36px;
margin-top: 36px;
margin-bottom: 36px;
font-family: note monospace,SFMono-Regular,Consolas,Menlo,Courier,monospace;
line-height: 18px;
color: #fff;
white-space: pre-wrap;
background-color: #282c34;
font-size: 12px;
}
/*引用時の「"」を非表示*/
blockquote{
border: 1px solid #fff;
}
blockquote.wp-block-quote::before {
content: ""!important;
}
blockquote.wp-block-quote::after {
content: ""!important;
}
/*copy*/
.copyright{
font-size: 12px;
}
/*drop-shadow*/
.fixed-header {
box-shadow: 0 1px 3px 0 rgb(239 239 239 / 25%);
}
/*blog card*/
.blogcard{
border: #e6e6e6 solid 1px;
}
.blogcard-footer{
display: grid;
}
.blogcard-date{
font-size: small;
color: #787c7b;
}
.blogcard-snippet {
word-break: break-all;
font-size: 12px;
line-height: 1.5;
color: #787c7b;
display: -webkit-box;
overflow: hidden;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
}
.menu-top.menu-header.menu-pc{
justify-content: right;
}
#header-container, #header-container .navi, #navi .navi-in>.menu-header .sub-menu {
background-color: #fff;
}
.header-container-in.hlt-top-menu .logo-header {
max-height: none;
text-align: start;
}
.pager-post-navi::after {
height: 32px;
}
カスタム投稿タイプ関連のカスタマイズ
Cocoonの制作者はカスタム投稿タイプの改修には少し消極的な印象で、カスタム投稿タイプを使用するなら、自分でfunction.phpや子テーマでカスタマイズする必要がある感じでした。
まぁ、実際にカスタム投稿タイプを使っている人は、あまりいないと思うので、開発運用コストを考えると理にかなっています。無料テンプレートなのでそこまで強くは言えませんからね。なので、function.phpやCocoonの親テーマにあるものを改変する形で色々実装しました。
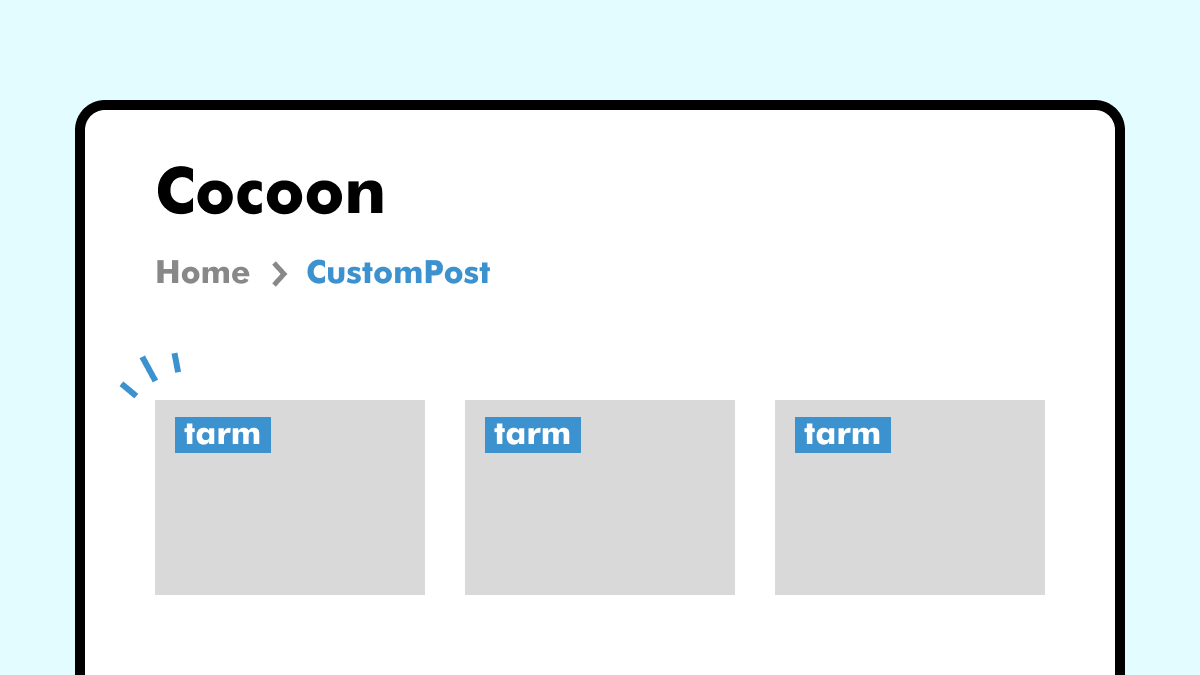
トップページの女装コーデ一覧

Cocoonでは、カスタム投稿タイプの記事一覧はショートコードで呼び出すことが可能で、そのショートコードをベースに、作成。
[new_list count=10 type=large_thumb cats=all children=1 post_type=coordinate bold=1 horizontal=1]関数はnew_listを使用し以下の仕様に。
- count=10 最新順から10個の記事を表示
- type=large_thumb 大きい画像(サムネイル比率はCocoonの設定値がデフォルト)
- cats=all すべてのカテゴリー(カスタム投稿タイプはカテゴリーがないのでこのまま)
- children=1 子のカテゴリーを表示するか
- post_type=coordinate カスタム投稿のスラッグ”coordinate”を指定
- bold=1 記事タイトルを太字に設定
- horizontal=1 横並びに設定。
といった感じに。
Cocoon公式にリファレンスがあるのでそちらでいろんなことができます。ご参考までに。

news_listにCSSを当てた。
通常投稿のアイキャッチの比率を16:9で、カスタム投稿タイプの女装コーデ集だけを縦の3:4で表示させたかったので、トップページの固定ページのみのCSSとして修正。後は、戻るボタンが表示されなかったのでそのコードも追加。
この投稿一覧のアイキャッチは、元画像からCSSでトリミングされているだけなので、固定ページのCSSに追加してあげることで表示させることができました。
.blogcard-thumbnail img,
.card-thumb img {
aspect-ratio: auto;
}
.is-list-horizontal .swiper-button-prev{
display: flex;
}カスタム投稿タイプのCSSを当てる。
カスタム投稿タイプのアーカイブページと投稿ページは、それぞれ自分で作成する必要があり、Cocoonのコードをそのまま使用し、archives-coordinate.phpはindex.phpのコード、single-coordinate.phpはsingle.phpのコードを使用し子テーマに配置。
また、style.cssでCSSは当てれるのですが、カスタム投稿タイプのスラッグを指定しなければならないのが、めんどくさかったので、指定のカスタム投稿タイプにCSSを当てれるようにfunction.phpに記述。
ChatGPTくんに色々質問を投げ込みPHPのコードを作ってもらった。
このコードは、カスタム投稿タイプのスラッグに対して反映されるので直接style.cssに書くよりかはfunction.phpだけで、完結するので多分こっちのほうが楽。
// ========================
// カスタム投稿タイプ "coordinate" のアーカイブに追加CSS
// ========================
function add_custom_archive_css() {
if (!is_post_type_archive('coordinate')) return;
?>
<style>
反映させるCSSコードを入力
</style>
<?php
}
add_action('wp_head', 'add_custom_archive_css');
// ========================
// "coordinate" の投稿ページに追加CSS
// ========================
function add_custom_post_type_inline_css() {
if (!is_singular('coordinate')) return;
?>
<style>
反映させるCSSコードを入力
</style>
<?php
}
add_action('wp_head', 'add_custom_post_type_inline_css');
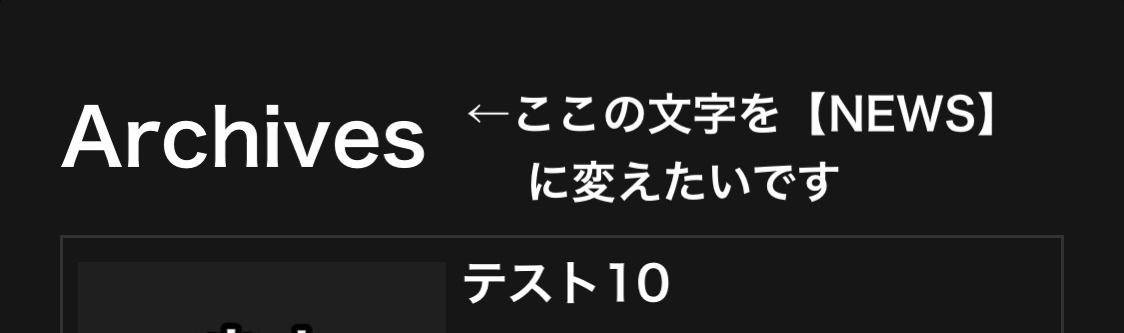
カスタム投稿タイプのアーカイブページの見出しがarchivesとなっているものを修正
Cocoonのindex.phpを丸ごとコピーしarchives-〇〇.phpを新たに作りました。要は、デフォルトの記事投稿一覧をそのまま使う形です。
このような形で、アーカイブページを作成した場合、カスタム投稿タイプをarchivesとして表示させることになっていました。変更するならfunction.phpで変えるしかないとCocoonのフォーラムに書いてあり、つまりは逐一、表示内容を変えるコードではない感じでした。

なので、カスタム投稿タイプのページ上でポストタイプ名を取得させ、それをh1の見出しとして表示させるコードを追加しました。また、この状態だとarchivesの下に表示されるので、archivesと書かれてるものをCSSでdisplay none;にするという脳筋仕様にしました。
表示されてるのなら、CSSで消せばいいじゃない(マリー・アントワネット)
<?php get_header(); ?>
<?php
if (is_post_type_archive()) {
echo '<h1>' . esc_html(post_type_archive_title('', false)) . '</h1>';
} else {
the_archive_title('<h1>', '</h1>');
}
?>.entry-title,
.archive-title {
display: none;
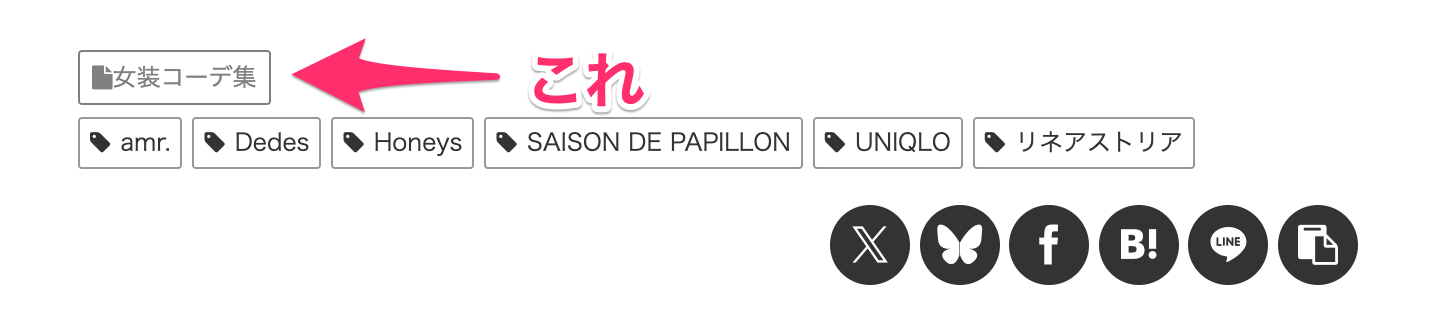
}カスタム投稿タイプの投稿タイプ名をカテゴリーとして表示

カスタム投稿タイプ単体としてカテゴリーは存在しません。(厳密に言うと、WP投稿のカテゴリーの紐づけは可能)
なので、カスタム投稿タイプ名をカテゴリーの1つみたいな感じの表示をさせたかったのですが、色々調べた結果、あまりそんなことをやりたい人はいなかったのか、納得のいくような情報が得られなかったので、ChatGPTくんの力を借りてコードを出してもらいました。
カスタム投稿タイプを取得、アーカイブページがあった場合そのリンクを取得させるコードをfunction.phpに入れました。
// ========================
//カスタム投稿タイプの投稿タイプ名をカテゴリーとして表示させるやつ
// ========================
if ( !function_exists( 'get_the_post_type_links' ) ):
function get_the_post_type_links() {
$post_type = get_post_type(); // 現在の投稿タイプを取得
if ( !$post_type ) {
return ''; // 投稿タイプが取得できなければ空を返す
}
$post_type_obj = get_post_type_object( $post_type ); // 投稿タイプのオブジェクトを取得
if ( !$post_type_obj ) {
return ''; // 無効な投稿タイプなら空を返す
}
$post_type_links = ''; // 出力用の変数
// 投稿タイプのアーカイブページがある場合、そのURLを取得
$post_type_link = get_post_type_archive_link( $post_type );
// URLが取得できない場合、リンクなしで投稿タイプ名だけ表示
if ( $post_type_link ) {
$post_type_links .= '<a class="cat-link post-type-link post-type-'.$post_type.'" href="'.esc_url( $post_type_link ).'">
<span class="fa fa-file cat-icon post-type-icon" aria-hidden="true"></span>'.esc_html( $post_type_obj->label ).'</a>';
} else {
$post_type_links .= '<span class="cat-link post-type-label post-type-'.$post_type.'">
<span class="fa fa-file cat-icon post-type-icon" aria-hidden="true"></span>'.esc_html( $post_type_obj->label ).'</span>';
}
return $post_type_links;
}
endif;次に、カテゴリーとして表示させたかったので、親テーマにあるtmp/categories-tags.phpを子テーマに同じようにコピペし、以下のコードを入れたら、表示させることができました。
(cocoonの親テーマから子テーマにコピーしてコードを追加。)
<div class="entry-tags">
<?php if ( get_post_type() === 'coordinate' ): ?>
<?php echo get_the_post_type_links(); ?> <!-- カスタム投稿タイプ名を表示 -->
<?php endif; ?>
<?php the_tags('<span class="tag-links">', '', '</span>'); ?>
</div>入れただけだと、パツパツだったのでbottmにマージンを設置
.cat-link{
margin-bottom: 5px;
}タクソノミーをタグとして表示

カスタム投稿タイプに設定してあるタクソノミーをタグとして表示したかったのでそのコードをfunction.phpに実装
これはこちらの方のものを参考にし、エラーが出たのでChatGPTくんに修正コードを吐き出させた。

// ========================
// タクソノミーをタグとして表示
// ========================
if (!function_exists('get_the_tag_links')) {
function get_the_tag_links() {
$taxonomies = ['post_tag', 'brand'];
$tags = '';
foreach ($taxonomies as $taxonomy_slug) {
$terms = get_the_terms(get_the_ID(), $taxonomy_slug);
if (!empty($terms) && !is_wp_error($terms)) {
foreach ($terms as $term) {
$tags .= '<a class="tag-link tag-link-' . $term->term_id . ' border-element" href="' . get_term_link($term->slug, $taxonomy_slug) . '">';
$tags .= '<span class="fa fa-tag tag-icon tax-icon" aria-hidden="true"></span>' . $term->name . '</a>';
}
}
}
return $tags;
}
}タクソノミーのアーカイプページにCSSを当てる
カスタム投稿タイプのスラッグに紐づいているタクソノミーに対して、CSSを当てる関数をChatGPTに作ってもらいました。こうすることで、タクソノミーの一覧ページもちゃんと3:4の縦型表示できるようになりました。
// ========================
// カスタム投稿タイプ"coordinate"に紐づいているタクソノミーのアーカイブページ全てに反映させるCSS
// ========================
function add_custom_taxonomy_styles() {
if (is_tax() && get_post_type() == 'coordinate') {
echo '<style>
.blogcard-thumbnail img,
.card-thumb img {
aspect-ratio: auto;
object-fit: cover;
}
.related-entry-card-title,
.entry-card-title {
font-size: 15px;
}
</style>';
}
}
add_action('wp_head', 'add_custom_taxonomy_styles');アイキャッチ画像をCocoon生成のものではなくWordPressが生成する画像に設定
アイキャッチ画像は、基本的にCocoon標準のものが使用され基本的に16:9が基本です。
さっきのnew_list関数でトリミングされていない画像になるのですが、読み込みするデータ量が多いため、WordPress標準のmedium_largeの画像を適用されるように設定。これもChatGPTが一発で出てきた。また、管理画面で元画像を表示されると、バグった感じになるので管理画面では変更されないように設定。
//アイキャッチをCocoon生成のものではなく、WordPress生成のものに設定(medium_large)
function custom_thumbnail_size($html, $post_id, $post_thumbnail_id, $size, $attr) {
// 管理画面では変更しない
if (is_admin()) {
return $html;
}
// サムネイルのURLを取得
$image_url = wp_get_attachment_image_src($post_thumbnail_id, 'medium_large');
if ($image_url) {
$html = '<img src="' . esc_url($image_url[0]) . '" class="custom-thumbnail" alt="' . get_the_title($post_id) . '">';
}
return $html;
}
add_filter('post_thumbnail_html', 'custom_thumbnail_size', 10, 5);
ページ送りナビの画像を、Cocoon生成が生成した画像ではなく元画像を表示させる(カスタム投稿タイプのみ)
Cocoonでは比率の設定を行うとその比率をベースに小さいアイキャッチ画像を生成します。
CSSで切り抜く形ではなく、画像を直接トリミングしているため、CSSでアイキャッチの比率を調整することができません。
なので、カスタム投稿タイプのページ送りナビの画像の部分を、アイキャッチの元画像を表示させ、その画像をCSSで調整するという方式にしました。ChatGPTくんにコードを生成してもらいました。
// ========================
// カスタム投稿タイプのページ送りナビのサムネイルをトリミング処理されていないアイキャッチに設定
// ========================
function custom_pagination_thumbnail_size($html, $post_id, $post_thumbnail_id, $size, $attr) {
// カスタム投稿タイプ "coordinate" の投稿ページのみ適用
if (is_singular('coordinate') && get_post_type($post_id) === 'coordinate') {
$thumbnail_src = wp_get_attachment_image_src($post_thumbnail_id, 'medium');
if (!empty($thumbnail_src[0])) {
return '<img src="' . esc_url($thumbnail_src[0]) . '" alt="' . esc_attr(get_the_title($post_id)) . '" class="pagination-thumb">';
}
}
return $html;
}
add_filter('post_thumbnail_html', 'custom_pagination_thumbnail_size', 10, 5);CSS
.blogcard-thumbnail img,
.card-thumb img {
aspect-ratio: auto;
}
.pager-post-navi a.prev-post,
.pager-post-navi a.next-post {
flex-direction: column;
padding-left: 5px;
}
.pager-post-navi a.prev-post .prev-post-title,
.pager-post-navi a.next-post .next-post-title {
margin-top: 7px;
}まとめ
初めて、カスタム投稿タイプを使用したため、色々調べて結構便利だけど、拡張には自分でコードを入れる必要があるなど、かなり大変でしたがいい経験になりました。また、ChatGPTでカスタマイズのコードもある程度は出してくれるので、趣味程度の修正はこれで十分ではといった形でした。
仕事で使う場合は、関数とかの知識はつけるべきだと私は思います。私自身は趣味程度でしか稼働しないため、これはこれで良しとします。


コメント