先日、Googleからこんなメールが届きました。

Googleが提供しているreCAPTCHAがGoogle Cloudに移行されるみたいです。
月間10,000評価以下であれば無料ですが、中規模サイトでアクセスが多くかつ問い合わせフォームの利用やWordPressのログインにも使っていた場合、10,000リクエストはすぐ突破してしまいそうな気がします。また、DDoS攻撃とか受けた場合は、すぐ突破しそうな気も。
一応課金が無効であれば、reCAPTCHA Essentialsが適用されるみたいなので、すぐに課金されることはないのですが、10,000評価を超えると、reCAPTCHAが動かなくなるぽいので、スパム対策としてはあまりよろしくはない感じです。

あと、単純にGoogle Cloudのプロジェクトに移行するがめんどくさいので、CloudflareのCloudflare Turnstileを利用して移行をしてみることに。まぁ、Googleってころころサービス変えるので信用はできないというのもあるよね。
設定も簡単だったので、こっちでええやん感ではありました。
設定方法
Cloudflareのダッシュボードへ行き、Cloudflare Turnstileのサイトキーとシークレットキーを取得し、WordPressのプラグインをインストールするだけで簡単に実装ができます。
Cloudflareの設定
1.Cloudflareのダッシュボードへログインし、Turnstile→サイトを追加へ行きます。(2回目移行はウィジェットを追加)
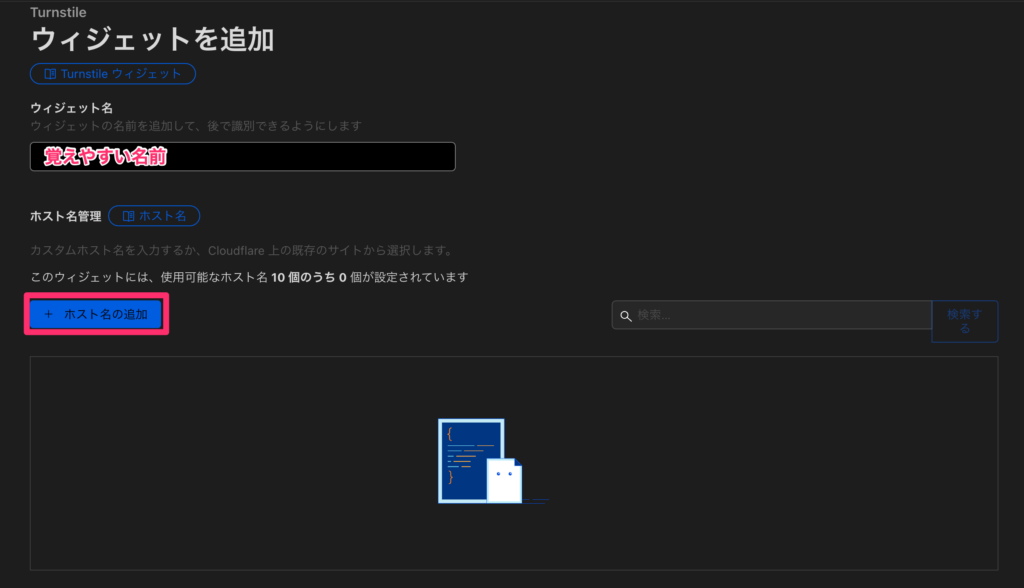
2.ウィジェット名に覚えやすい名前を入れ、ホスト名の追加をクリックします。

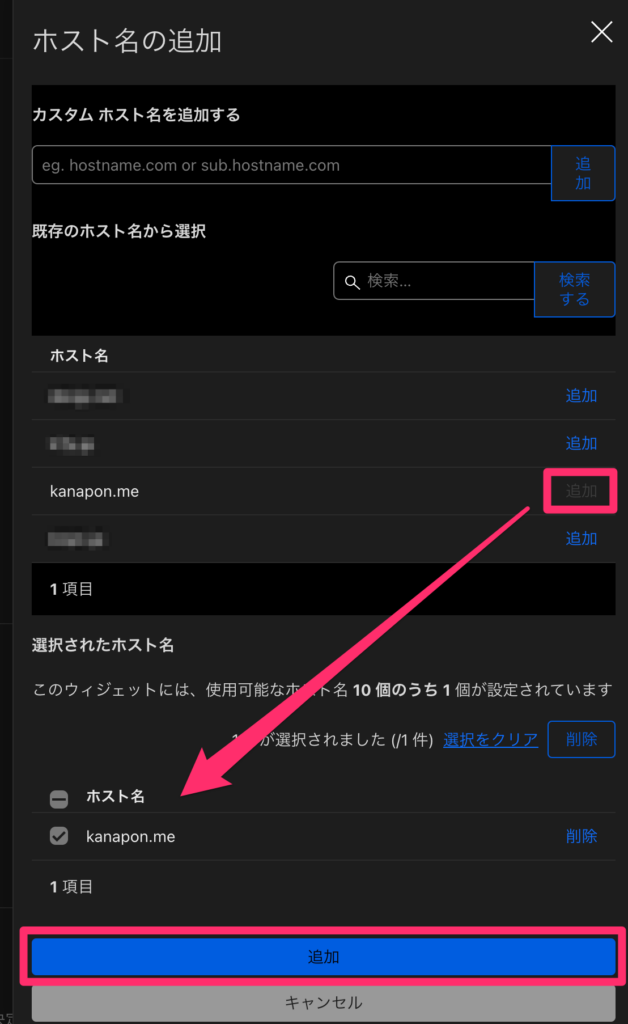
3.ホスト名を追加します。Cloudflareに登録してあるDNSのドメインですと既存のホスト名に表示されます。また、CloudflareのDNSを使用していなくても、カスタムホスト名から追加することで利用可能です。

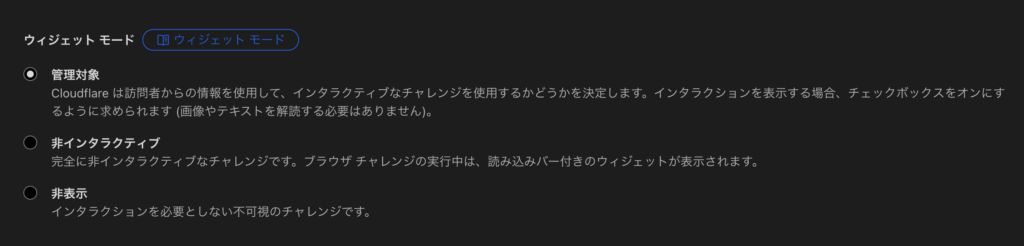
4.ウィジェットモードを決めますざっくり以下の感じです。

管理対象
reCAPTCHAでよくあるチェックマークを押して認証するタイプです。
非インタラクティブ
チェックマークを押さずに自動的に認証するタイプです。
非表示
非表示は全く表示されずバックグラウンドで判定をします。

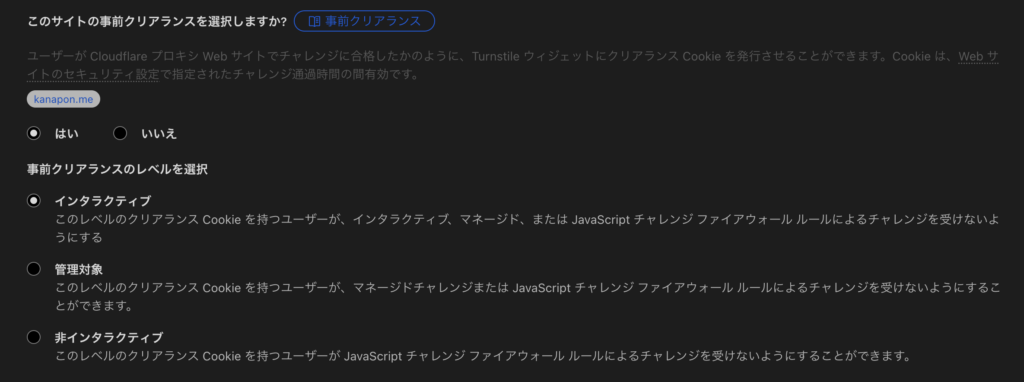
5.事前クリアランスの設定があると思いますが、こちらは”はい”か”いいえ”どちらでも良いです。完了したら、作成を押します。

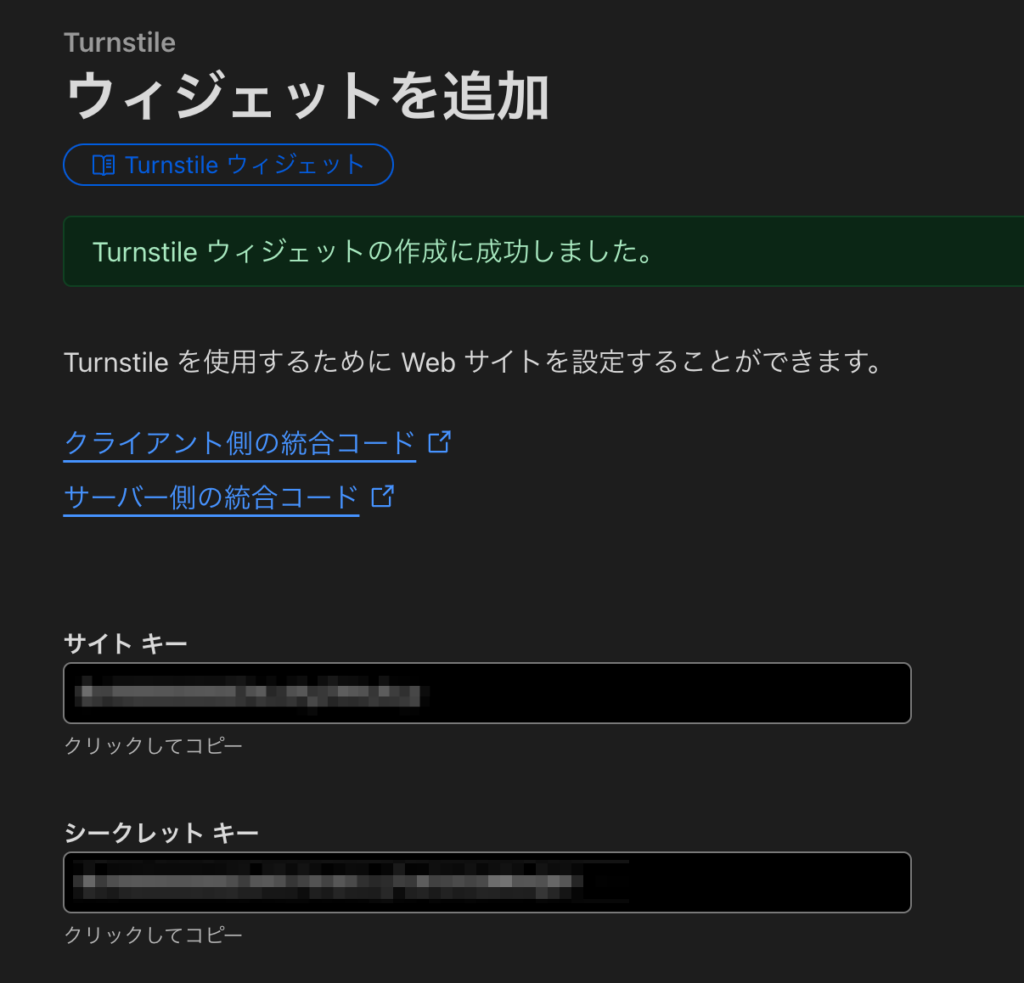
6.サイト キーとシークレット キーを作成します。

WordPressの設定
続いてはWordPressのプラグインをインストールします。
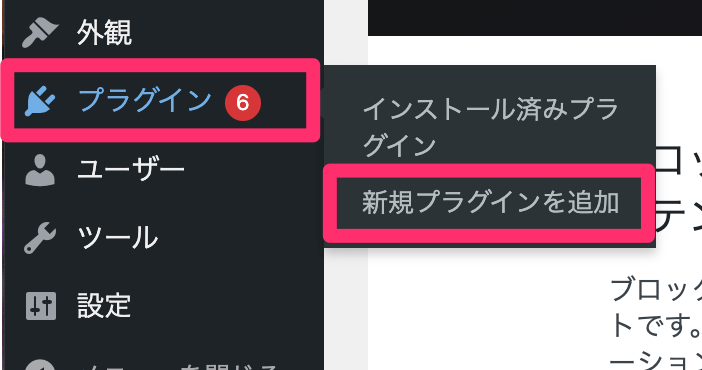
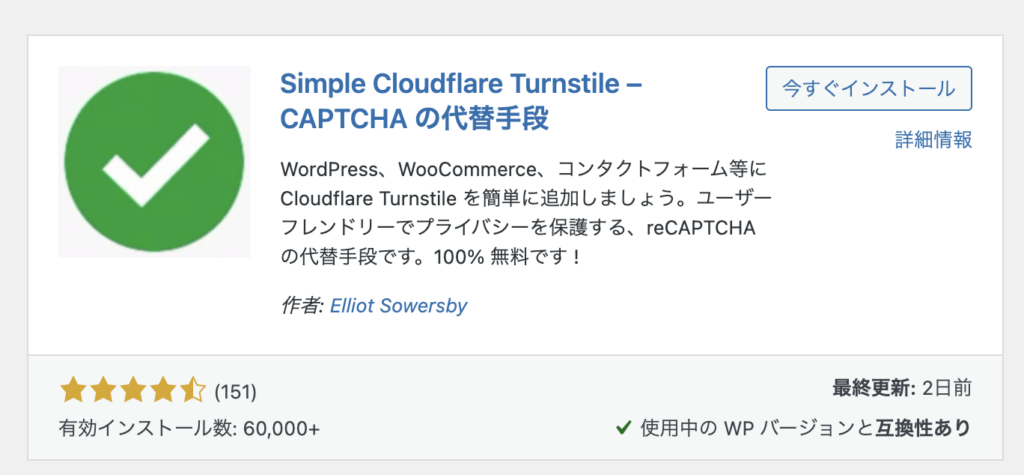
1.プラグイン→新規プラグインで「Simple Cloudflare Turnstile」を検索しインストールします。



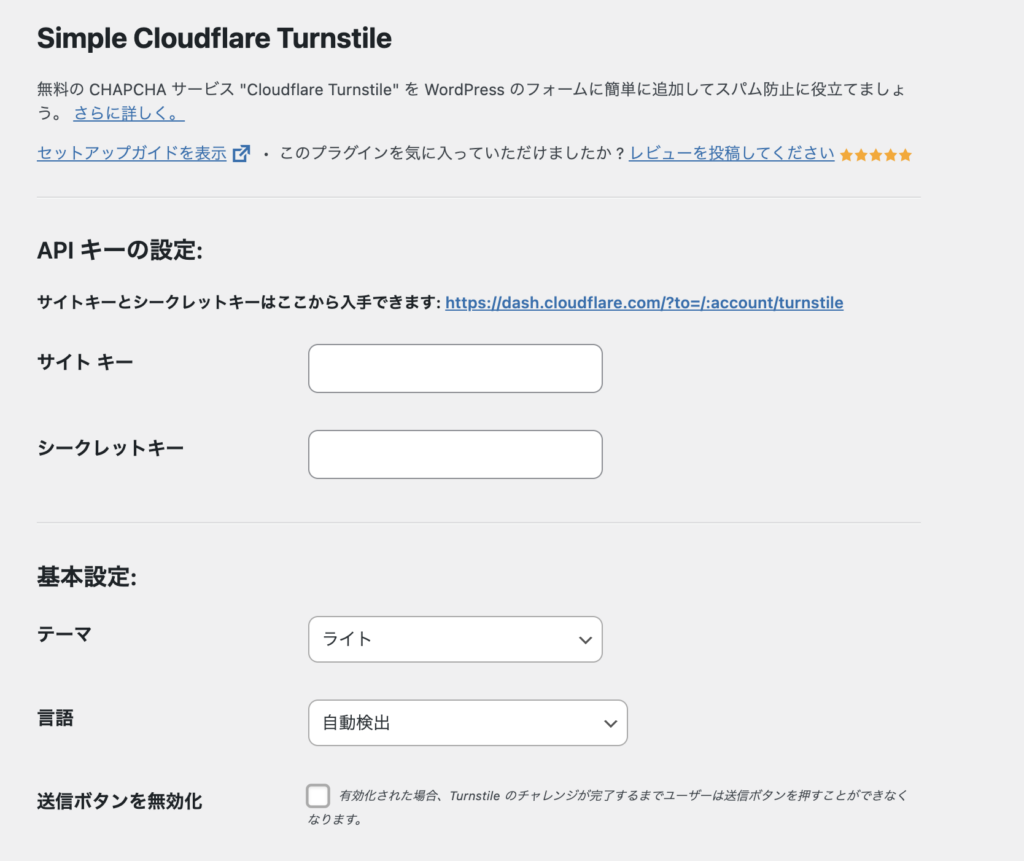
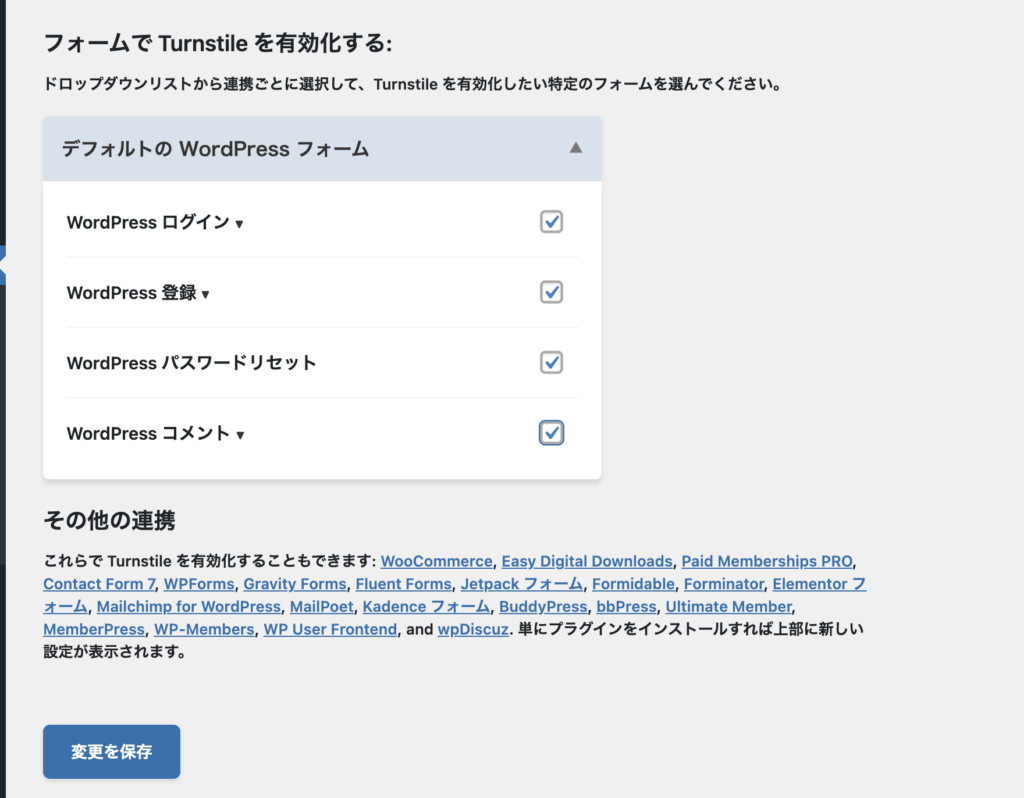
2.有効化したら、先ほど控えた、サイトキーとシークレットキーを入力し、変更を保存をします。この画面で例えば、Contact Form7もこの画面で有効化することができます。


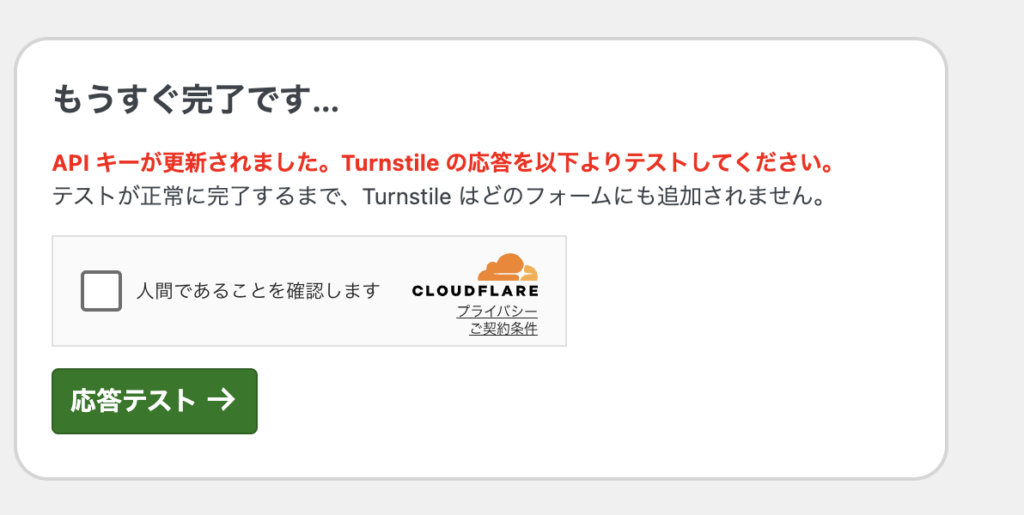
3.ページがリロードされ、応答テストが表示されるので、チェックマークを押して、応答テストをクリックしたら、設定は完了です。

まとめ
今回は、Cloudflare Turnstileを設定したお話でした。
かなり簡単に、スパム対策を行えるのでぜひ使ってみてください。今のところCloudflareは、Googleみたいにすぐにサービスを切り替えたり変更したりすることがないので、脱Googleを少しでもしたい方はぜひ。


コメント